Did you know that a one-second delay in page load time can lead to a 7% reduction in conversions? In the competitive world of online business, every second counts. This is where mastering WP Rocket Critical CSS becomes crucial.
By optimizing your WordPress site’s performance through effective critical CSS techniques, you can significantly enhance user experience, boost search engine rankings, and ultimately drive more conversions.
In this comprehensive guide, we’ll explore the ins and outs of WP Rocket Critical CSS and how you can leverage it to take your website to the next level.
What is Critical CSS and Why it Matters for Performance?
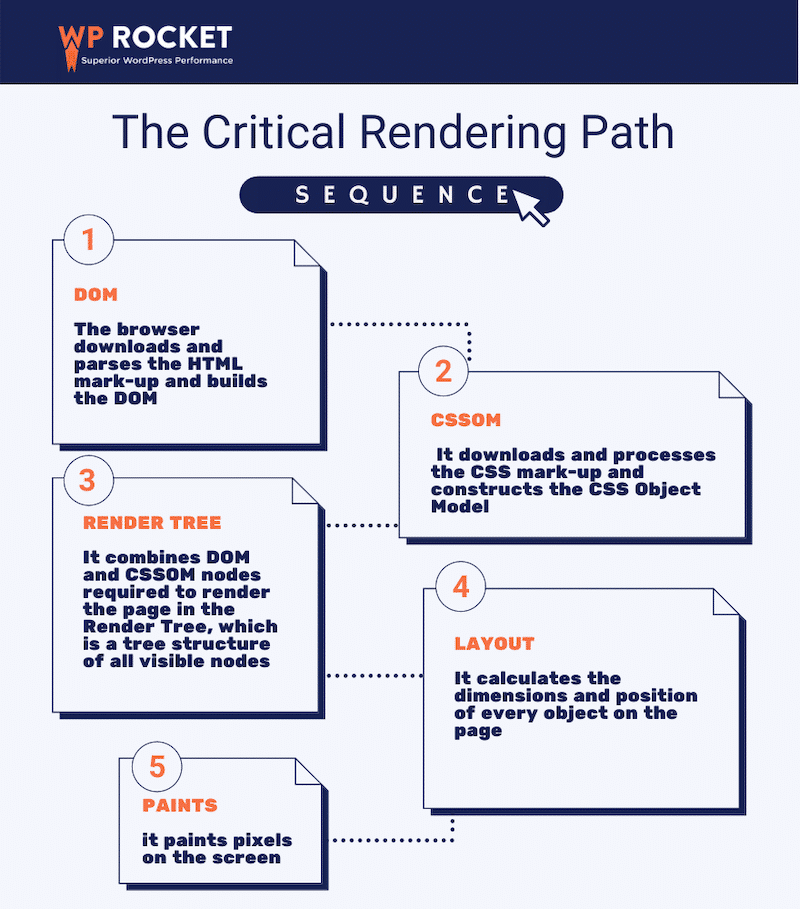
Critical CSS is a technique designed to extract the CSS needed for above-the-fold content, ensuring that the page displays as quickly as possible. This approach rethinks the way browsers load CSS, prioritizing the styles that are immediately visible to users.
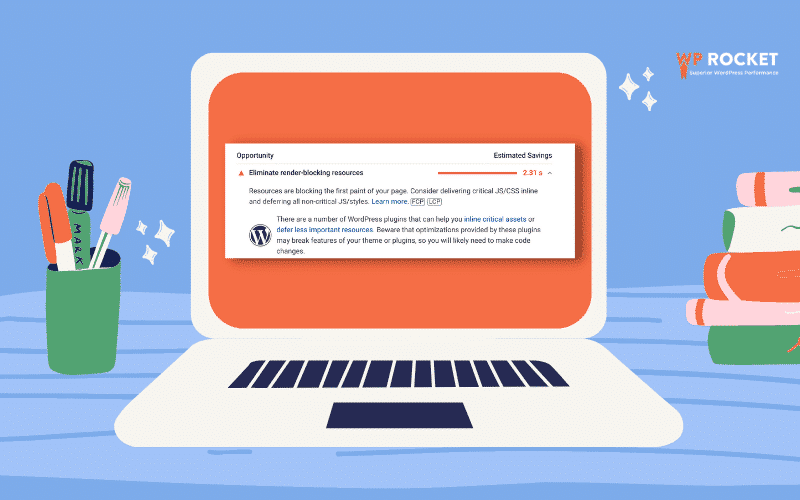
By eliminating render-blocking resources, critical CSS plays a vital role in performance optimization, enhancing user experience and potentially boosting SEO performance due to factors like Core Web Vitals.

Understanding Critical Path CSS Generation
Critical Path CSS is generated by fetching the first entry of each public post type and public taxonomy archive pages. The critical path CSS is then extracted and sent back to the WP Rocket plugin, where it’s stored in the /wp-content/cache/critical-css/ folder on your server.
If you encounter an admin error notice, refer to the troubleshooting guide. Critical CSS is automatically regenerated when you make changes to stylesheets or add/modify custom CSS. To prevent automatic generation, you can install the WP Rocket | No Auto-generated Critical CSS helper plugin.

Optimizing CSS Delivery with WP Rocket
WP Rocket addresses page speed recommendations by eliminating render-blocking resources. It optimizes CSS through two main features: Load CSS Asynchronously and Remove Unused CSS. Unused CSS can negatively impact page loading time and Google performance metrics.
WP Rocket helps optimize critical CSS and enhance page speed. Load CSS Asynchronously should be used if there’s an issue with Remove Unused CSS.
Generating Critical CSS with WP Rocket
To generate specific critical path CSS for a particular page or post, navigate to the edit screen for that content. Click the “Generate specific CPCSS” button in the WP Rocket Options meta box to generate the critical path CSS for that page.
If you no longer need page-specific CPCSS, remove it by clicking the “Revert back to the default CPCSS” button. A 403 error when clicking the “Revert” button may indicate a security feature blocking the REST API request. Check out our detailed WP Rocket Review
Advanced Techniques for Critical CSS Optimization
Generate mobile-specific critical path CSS by enabling the Separate cache for mobile devices sub-option. WP Rocket will then generate two sets of critical CSS: one for desktop and one for mobile. Mobile-specific CPCSS will be automatically set when you regenerate the critical path CSS for your site. Use server-side cron to clear the used-css folder and WP CLI to clean the cache using the webserver’s user.
Troubleshooting Common Issues with WP Rocket
Troubleshooting issues with WP Rocket can significantly enhance your website’s performance. Here are some common problems and solutions:
Cron Jobs: Ensure that cron jobs are running correctly to process queued tasks for the Remove Unused CSS feature. If cron jobs are not functioning, the optimization process may be delayed or incomplete.
Server-Side Cron: Implementing a server-side cron can assist the action scheduler in processing queued jobs more efficiently. This method ensures that tasks are executed on time, leading to smoother performance.
Blocking Requests: Services like Cloudflare and Wordfence might block requests from the Remove Unused CSS crawler. To prevent this, make sure to allow IPs associated with these services. This step is crucial to ensure that legitimate requests are not blocked, which could hinder the CSS optimization process.
Allowing IPs: To resolve issues related to blocked requests, allow IPs from https://docs.wp-rocket.me/article/1628-which-ip-do-i-need-to-allow-for-wp-rocket. This action is essential to maintain a seamless connection and avoid interruptions in the critical CSS generation process.
Best Practices for WordPress Performance Optimization
Optimizing WordPress performance is essential for a fast and reliable website. Consider these best practices:
CSS Delivery: Optimize CSS delivery by inlining critical CSS and loading non-critical CSS asynchronously. This approach ensures that essential styles are rendered quickly, improving the initial load time for users.
Plugin Utilization: Utilize plugins to optimize the delivery of critical CSS and defer less important resources. Plugins can automate many optimization tasks, saving time and reducing manual effort.
Regular Regeneration: Regularly regenerate critical CSS when making changes to stylesheets or adding/modifying custom CSS. This practice ensures that the most up-to-date styles are applied, maintaining optimal performance.
Security Measures: Use a security plugin to protect your site from cyber threats and improve performance. Security plugins can help block malicious requests, reducing server load and enhancing site reliability.
Taking Your WordPress Performance to the Next Level
Elevate your WordPress site’s performance with these strategies:
Cloudflare Integration: Use Cloudflare to improve website performance, security, and reliability. Cloudflare’s CDN and security features can enhance load times and protect against DDoS attacks.
WP Rocket Features: Take advantage of WP Rocket’s advanced features, such as Load CSS Asynchronously and Remove Unused CSS. These features can significantly reduce load times and improve user experience.
Performance Monitoring: Regularly monitor your website’s performance and make adjustments as needed. Use tools like Google PageSpeed Insights to identify areas for improvement and track progress over time.
Stay Informed: Stay up-to-date with the latest WordPress performance optimization techniques and best practices. The field of web performance is constantly evolving, and staying informed can give you a competitive edge.
In Summary: Understanding WP Rocket Critical CSS
Mastering WP Rocket Critical CSS is essential for optimizing your WordPress website’s performance.
By focusing on critical path CSS generation, removing unused CSS, and leveraging WP Rocket’s advanced features like Load CSS Asynchronously, you can significantly enhance page load times and user experience.
Regularly regenerate critical CSS to ensure your site is always up-to-date with the latest styles, and troubleshoot any issues with the help of WP Rocket’s documentation.
Integrating solutions like Cloudflare can further boost performance and security, ensuring your site remains fast, reliable, and secure. Stay informed about the latest web performance optimization techniques to maintain a competitive edge in the ever-evolving digital landscape.
Frequently Asked Questions (FAQ) About WP Rocket Critical CSS
What is Critical CSS in WP Rocket?
Critical CSS is a technique used to optimize the loading of your website by ensuring that the CSS required for above-the-fold content is prioritized. WP Rocket uses this method to enhance page speed and user experience.
How do I generate Critical CSS with WP Rocket?
To generate Critical CSS for a specific page or post, navigate to the edit screen of that content in WordPress. In the WP Rocket Options meta box, click the “Generate specific CPCSS” button. This will create the critical path CSS for that particular page.
What should I do if I’m unable to generate Critical CSS?
If you encounter issues generating Critical CSS, ensure that your server settings allow the necessary connections and that no security plugins are blocking the process. Check for error messages and consult WP Rocket’s documentation or support for troubleshooting steps.
How can I optimize CSS delivery on my WordPress site?
Optimize CSS delivery by inlining Critical CSS and loading non-critical CSS asynchronously. WP Rocket provides features like Load CSS Asynchronously and Remove Unused CSS to help streamline this process.
When should I regenerate Critical CSS?
Regenerate Critical CSS whenever you make changes to your stylesheets or add/modify custom CSS. This ensures that your site is using the most current styles for optimal performance.
Can WP Rocket help with removing unused CSS?
Yes, WP Rocket includes a feature to remove unused CSS, which can improve loading times and performance by eliminating unnecessary styles from your pages.
How do I handle Critical CSS issues related to Cloudflare?
If you experience Critical CSS generation issues with Cloudflare, ensure that IPs associated with WP Rocket are allowed through your firewall settings. This will prevent legitimate requests from being blocked.
What should I do if I see a 403 error when reverting back to default CPCSS?
A 403 error may indicate a security feature blocking the REST API request. Check your security settings and ensure that the necessary permissions are in place to allow this action.
Why is Critical CSS important for WordPress performance?
Critical CSS is crucial for enhancing WordPress performance because it prioritizes the loading of essential styles, reducing render-blocking resources and improving the initial load time for users.