Imagify is a handy tool that allows users to optimize images for the web. It can be used as a SaaS in the browser or as a WordPress plugin if you use it via WordPress. As websites become more and more complex with videos and animations along with images, it’s essential not to forget about website speed. Google now uses site speed as a ranking factor, so optimizing images is even more crucial.
The size of a website increases over time as more and more images are added.
The presence of pictures, videos, and animations can sometimes cause the surfing experience to feel like a waiting experience. Google has incorporated website speed as a ranking factor. Fast loading websites have historically been prioritized in search results, not just for user experience but also for other reasons.
Image size plays a significant role in the speed of your site, in addition to CSS, Javascript, HTML, etc.
Kinsta states that images account for 21% of a page’s weight. Videos are typically more impactful than images; however, not all web pages are equipped with videos.
So, Image optimization is the best place to start increasing your website speed. Thanks to Imagify, anyone can easily reduce their image file size without touching any of the underlying code. It only takes one click to compress your pictures according to your level of dimension optimization.
In this Imagify review, I will discuss the most important features that make it the plugin of choice for image optimization and reducing the weight of website pages.

What is Imagify?
Imagify is an online image optimizer and compression tool that helps website owners to speed up their website by creating lighter images without compromising quality.
The tool uses advanced algorithms to analyze each image and determine the optimal compression level, resulting in smaller file sizes and faster loading times.
Imagify offers a range of compression options, from lossless to ultra, to help users achieve the best balance between image quality and file size.

Additionally, Imagify provides a variety of useful features, such as bulk image compression and automatic optimization upon upload, to make the optimization process quick and efficient.
Overall, Imagify is an excellent choice for anyone looking to optimize their website’s performance by reducing image file sizes.
Imagify Pricing
The plugin comes with a free plan that may be suitable for a content website. A website does not make use of a lot of images in its posts.
But for a blog like a photographer, travel, eCommerce, etc…that uploads many images, the paid Imagify plans might be a perfect option.
The Imagify plugin comes in three different paid plans. Depending on your image size and needs, you can choose between monthly/yearly plans or one-time plans.
The one-time plans allow you to run an optimization for bulk images. You only pay once and use it as you like.

Imagify is an affordable image optimization service that helps website owners ensure their images are loading quickly and efficiently.
The WordPress plugin with Imagify allows free users to access 20 MB per month while Micro Plan members can receive 1GB of quota for only $4.99 a month which is approx. 5,000 images per month.
This makes it the perfect solution for small businesses and private bloggers who aren’t looking to invest too much into their website but still want their images to look amazing and load quickly.
With the Micro Plan, a single blog post could include up to 10 images at 250KB file size without reaching the quota set each month, making this an ideal option for those seeking a quality image optimization service.
Introducing Imagify: A Powerful Image Optimization Plugin
Imagify is a powerful image optimization plugin designed to help WordPress users enhance their website’s performance by optimizing images. With Imagify, you can easily compress, resize, and convert your images to reduce their file size without compromising quality.
This user-friendly plugin offers a range of features, including lossless compression, image resizing, and image conversion, making it a comprehensive solution for all your image optimization needs.
Whether you’re a blogger, photographer, or eCommerce site owner, Imagify simplifies the process of optimizing images, ensuring your website loads quickly and efficiently.
How Does Imagify Work?
Imagify works by compressing the images on your website without affecting their quality. When you upload an image to Imagify, it uses advanced compression algorithms to analyze the image and determine the optimal compression level. The tool then compresses the image by reducing its file size while preserving its quality.
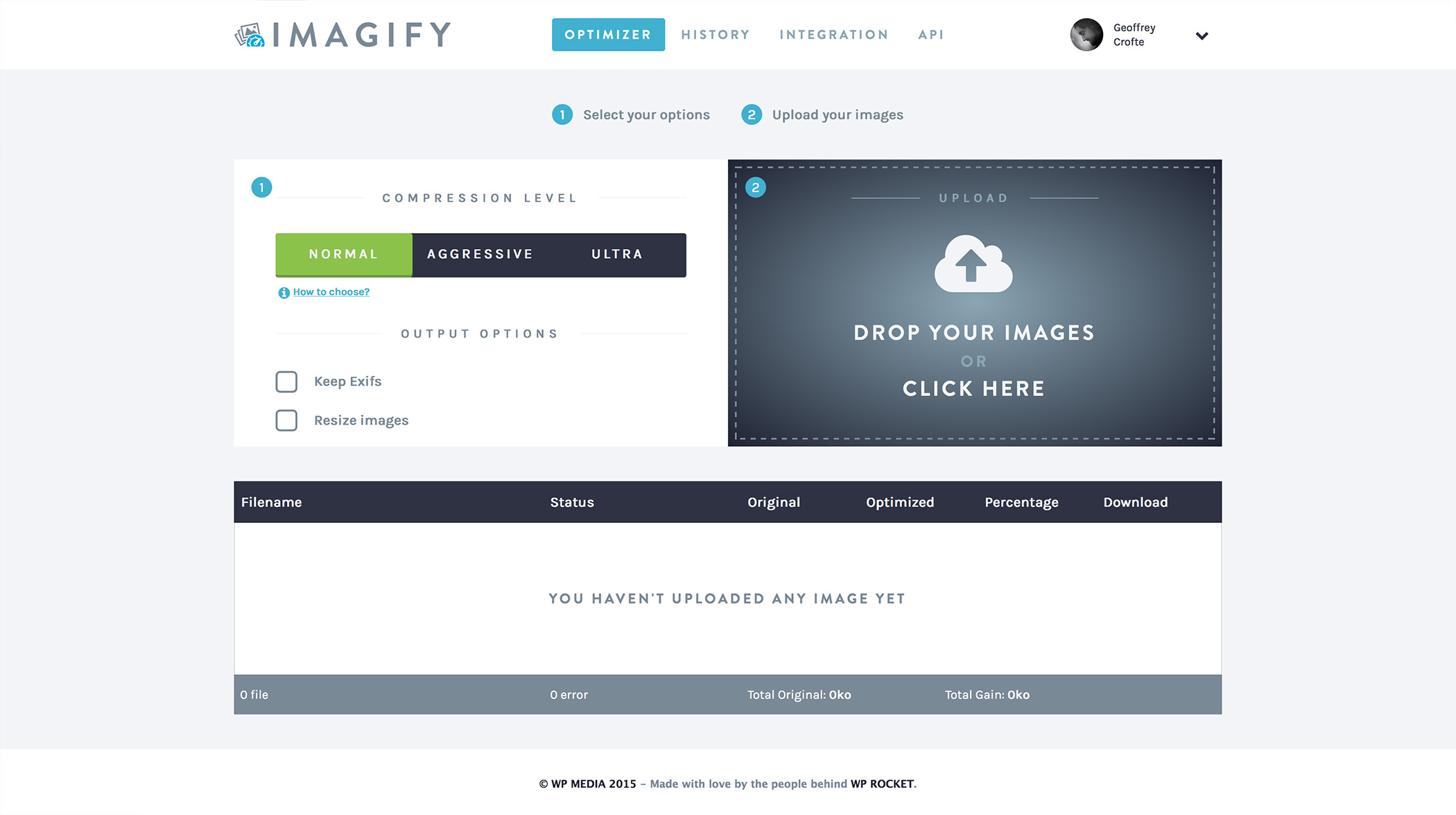
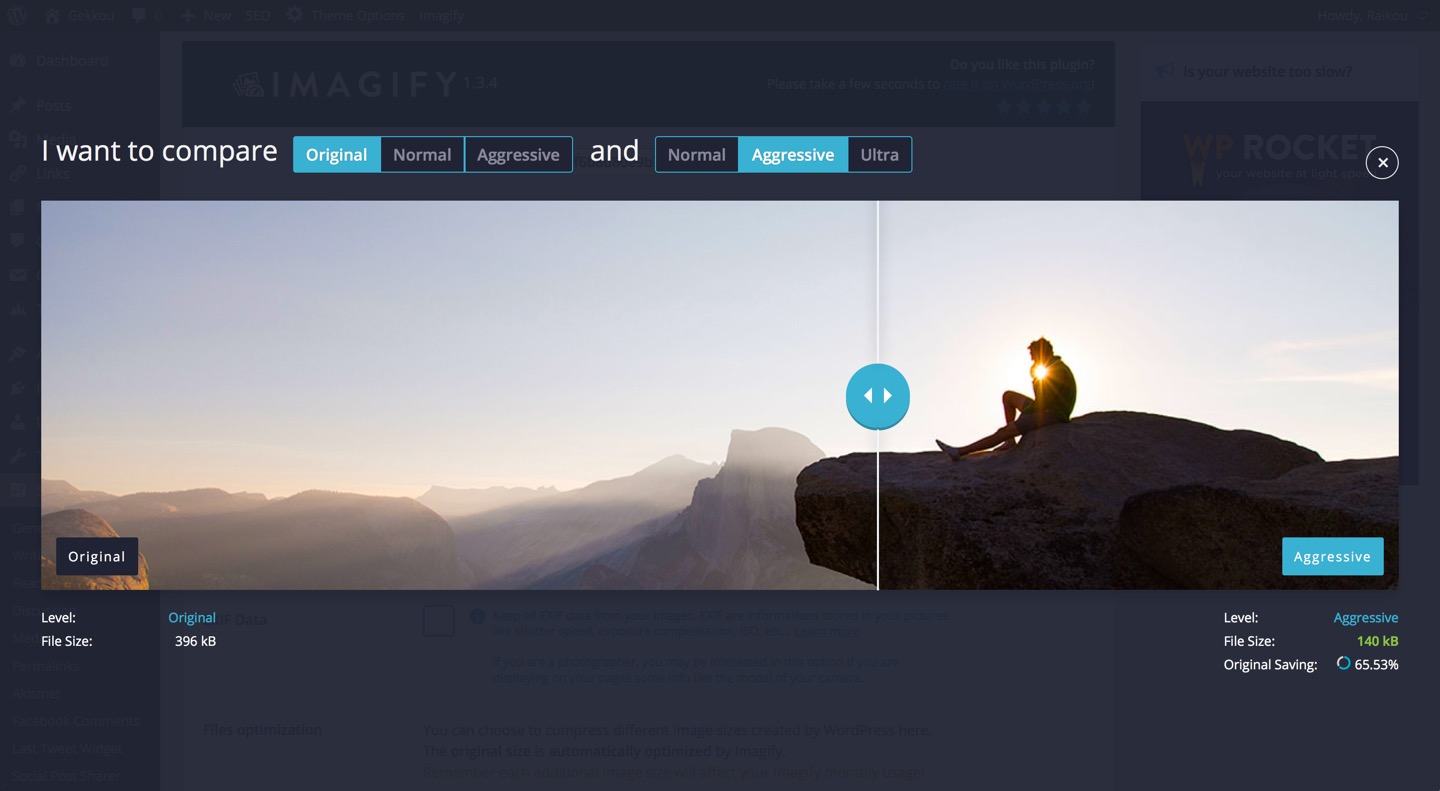
Imagify offers three compression modes: Normal, Aggressive, and Ultra. Normal mode applies lossless compression, which reduces file size without affecting image quality. Aggressive mode applies lossy compression, which further reduces the file size but can slightly affect image quality.
Ultra mode applies even more aggressive lossy compression, resulting in the smallest possible file size but with a more noticeable effect on image quality.
Compared to Imagify, the ShortPixel Image Optimizer is another leading tool for image optimization.
While Imagify is known for its user-friendly interface and multiple compression modes, ShortPixel Image Optimizer is praised for its efficiency and suitability for local audience sites.

Imagify also offers two optimization modes: Automatic and Manual. With Automatic mode, Imagify automatically optimizes your images upon upload by choosing the best compression mode and optimization settings for each image.
With Manual mode, you have more control over the optimization process and can adjust the compression mode and optimization settings for each image individually.
In addition to these compression and optimization modes, Imagify also provides other features such as bulk image compression, the ability to resize images, and the option to exclude specific images from compression.
Overall, Imagify uses advanced algorithms and provides a range of options to help you compress your images effectively while maintaining their quality.
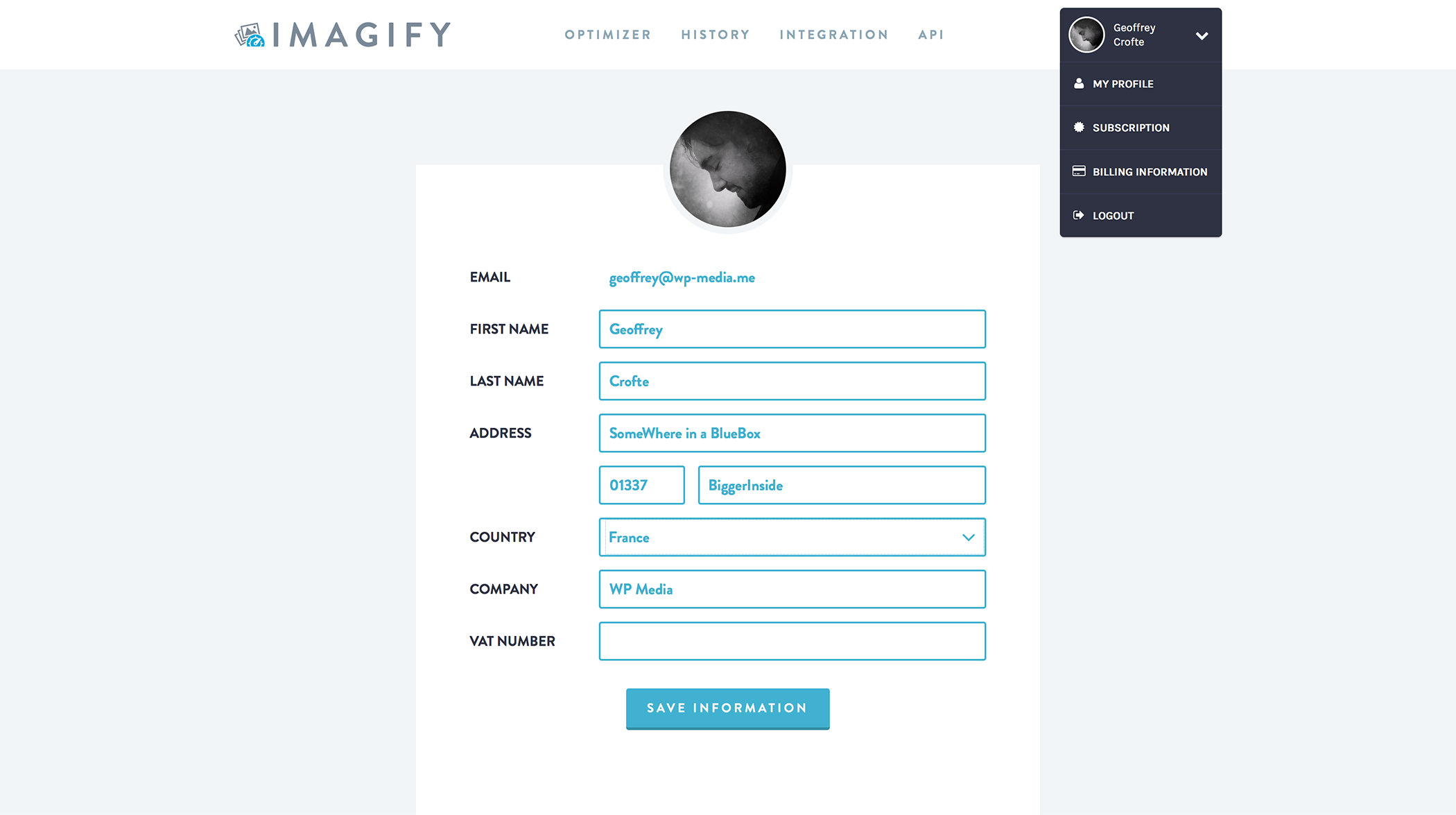
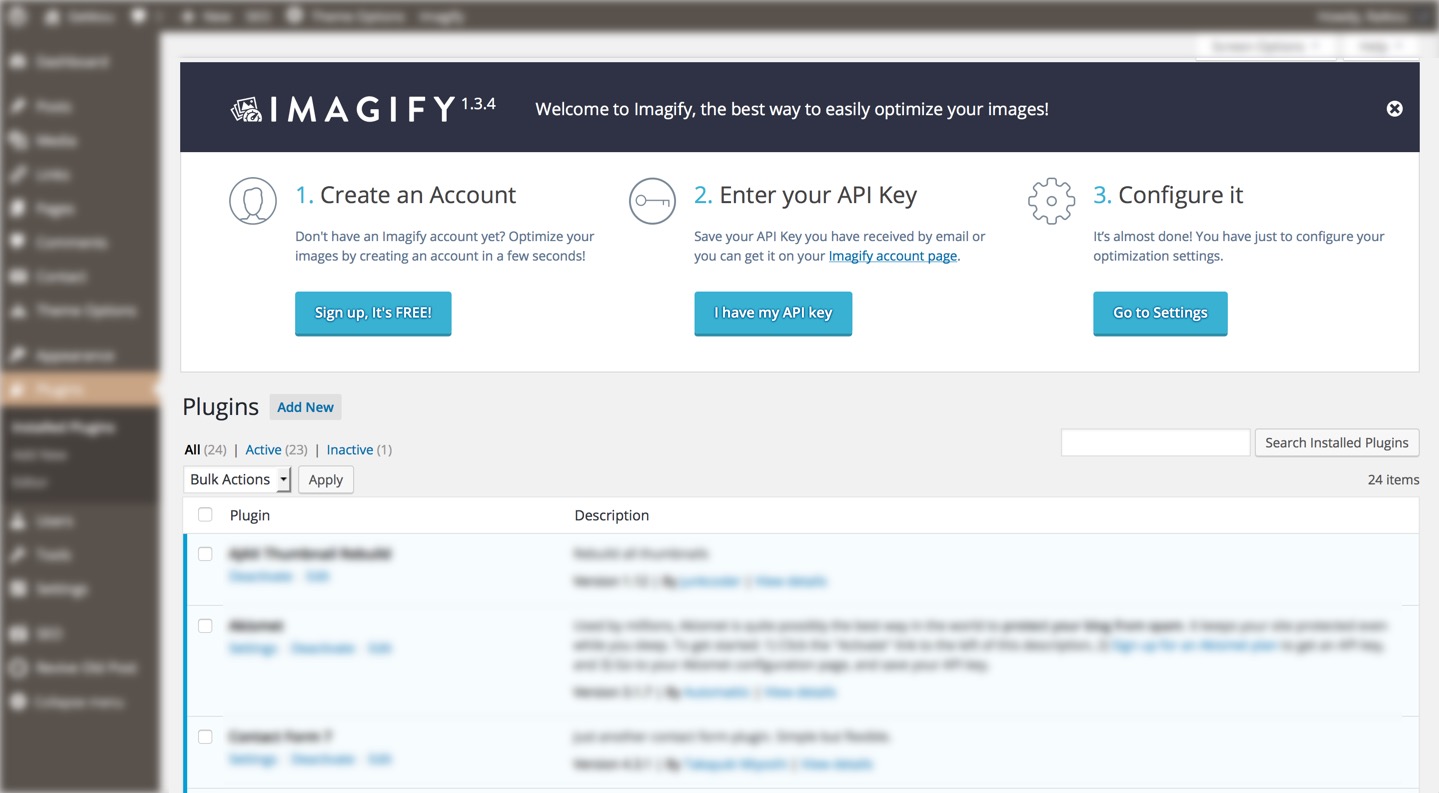
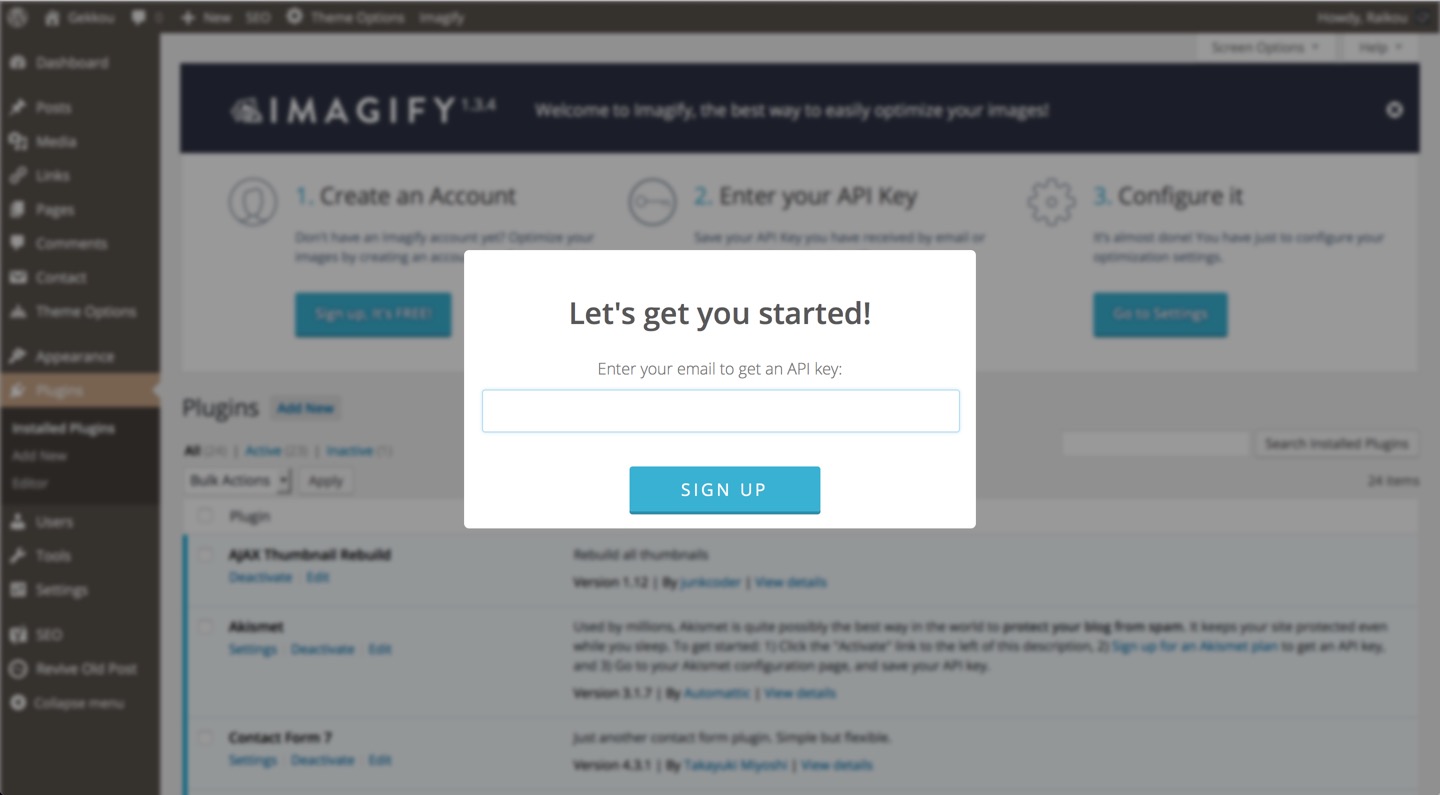
How to Set up Imagify Your Account
Setting up an Imagify account is quick and easy. On the Imagify website homepage, you will be prompted to Sign Up with either your email address, your name or Google account.
There is no need to enter a credit card as it is a free service. All that is required to sign up for the online image optimization service is a valid email address and a name.

Once you have signed up, create an online profile and specify your current plan type i.e. Free or Single Upgrader / Pro Plans according to your budget requirements.
The Imagify software application also offers other features such as easy-to-setup responsive images, color profiles, and bulk WebP conversions at no additional fee from the preset plans.
Adjust these presets in the settings page accordingly for even better performance of the service on images stored on your WordPress websites. It’s all quite straightforward once you set up your account – so there’s no excuse not to get started optimizing.
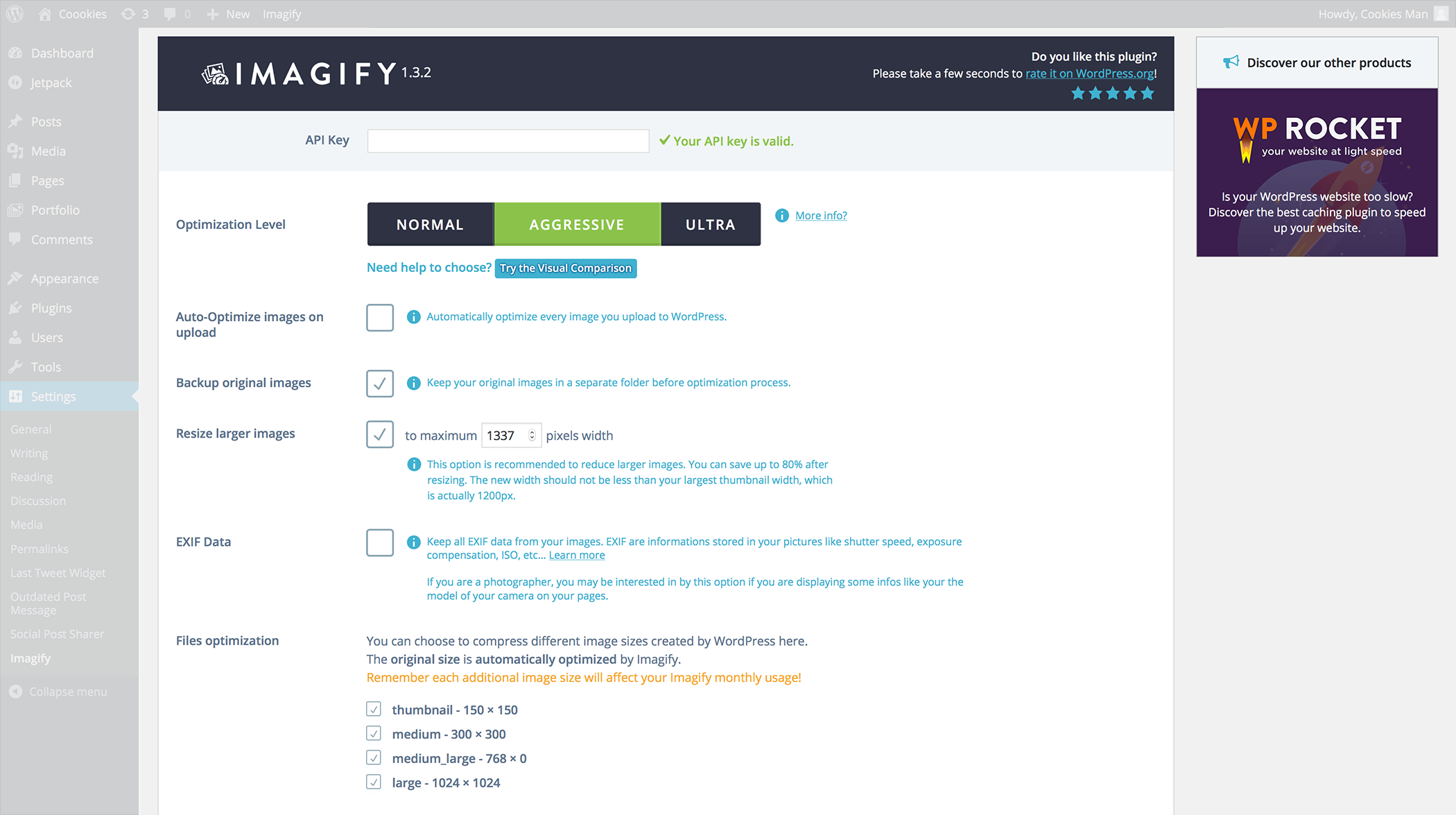
Imagify General Settings
Imagify offers a user-friendly dashboard where you can access your API key and view your account type. Even if you’re using the free STARTER account, you’ll still have access to the top-notch compression features.
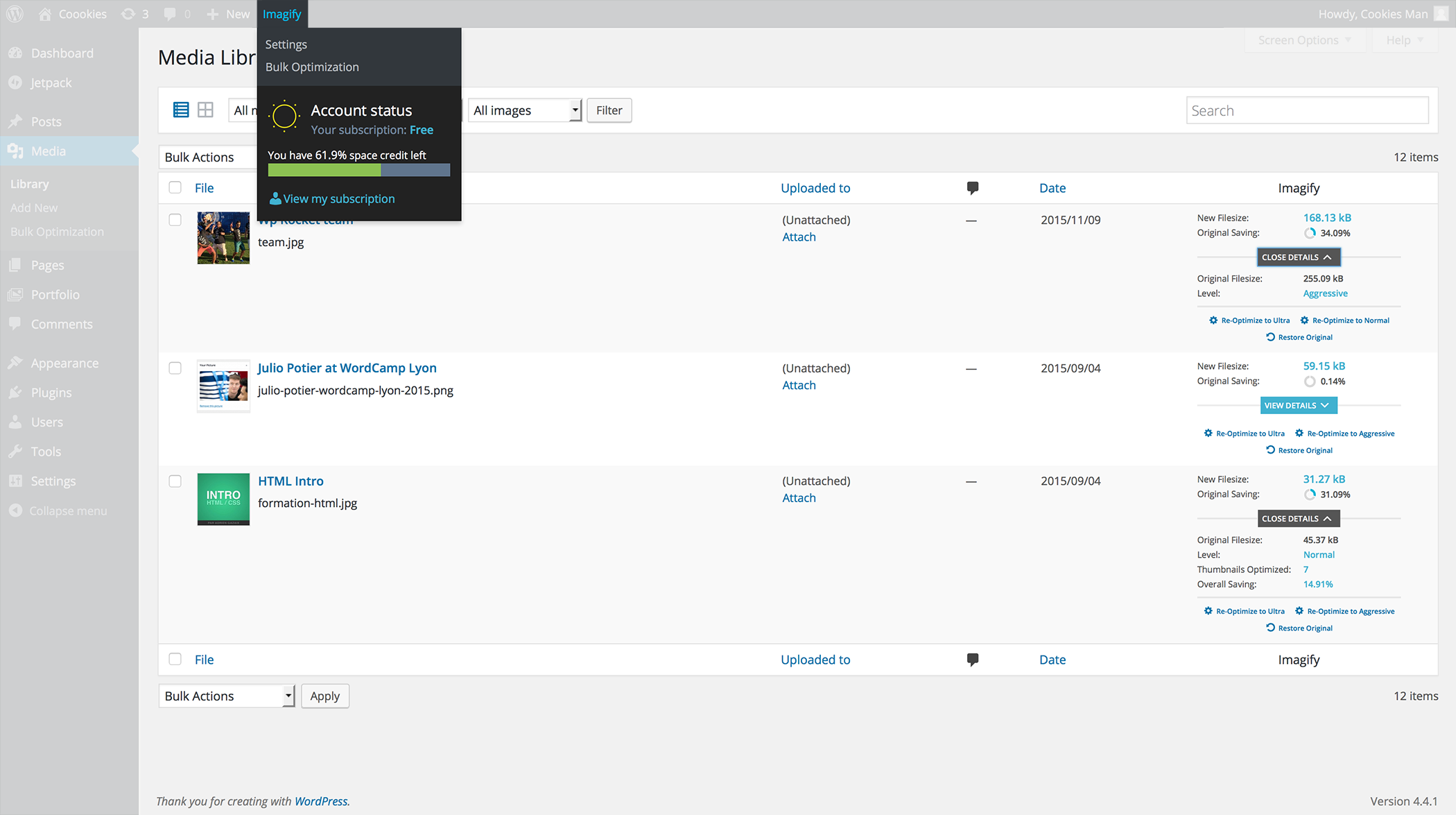
Imagify integrates seamlessly with the WordPress Media Library, allowing you to manage and optimize images directly within the Media Library. This includes features such as bulk optimization, re-optimization of images, and viewing compression stats.
With three levels of optimization available, you can easily select the one that best suits your needs. And if you’re unsure which optimization level to choose, simply click on the ‘Try the Visual Comparison’ button to see a sample image and compare how it looks with the optimized images at different compression levels.
Moreover, Imagify provides three additional settings with clear explanations to help you customize the compression process even further.
With all these options at your fingertips, you can be confident that Imagify will provide the best possible compression results while preserving the quality of your images. So don’t hesitate to try Imagify and see for yourself how it can optimize your website’s performance.
With Imagify you can auto optimize images on upload, backup original images, and keep all AXIF data from your images.
Image Optimization Settings
When adding images to your website, automatically optimizing them is an important step. This ensures that your images will look great when viewed on any device and won’t take too long to load. Thankfully, this process can be done quickly and easily with the Auto-Optimize Images feature, which comes as part of many image upload plugins.
When enabled, the plugin uses a variety of optimization techniques to compress images while preserving their quality and appearance.
These tips include compressing file sizes, stripping out Meta data, converting image formats (like JPEG or PNG) for better compression rates, resizing images for appropriate display sizes for different web pages, and more.
With Auto-Optimize Images turned on, you can be confident that all your submitted images are optimized both for performance and aesthetics. All these processes happen in the background automagically so you don’t have to worry about doing anything manually after uploading the image.
When adding images to your website, automatically optimizing them is an important step. This ensures that your images will look great when viewed on any device and won’t take too long to load.
Thankfully, this process can be done quickly and easily with the Auto-Optimize Images feature, which comes as part of many image upload plugins.
When enabled, the plugin uses a variety of optimization techniques to compress images while preserving their quality and appearance. These tips include compressing file sizes, stripping out meta data, converting image formats (like JPEG or PNG) for better compression rates, resizing images for appropriate display sizes for different web pages, and more.
Image Optimization Settings
When adding images to your website, automatically optimizing them is an important step. This ensures that your images will look great when viewed on any device and won’t take too long to load. Thankfully, this process can be done quickly and easily with the Auto-Optimize Images feature, which comes as part of many image upload plugins.
When enabled, the plugin uses a variety of optimization techniques to compress images while preserving their quality and appearance. These tips include compressing file sizes, stripping out Meta data, converting image formats (like JPEG or PNG) for better compression rates, resizing images for appropriate display sizes for different web pages, and more.
With Auto-Optimize Images turned on, you can be confident that all your submitted images are optimized both for performance and aesthetics. All these processes happen in the background automagically so you don’t have to worry about doing anything manually after uploading the image.
When adding images to your website, automatically optimizing them is an important step. This ensures that your images will look great when viewed on any device and won’t take too long to load. Thankfully, this process can be done quickly and easily with the Auto-Optimize Images feature, which comes as part of many image upload plugins.
When enabled, the plugin uses a variety of optimization techniques to compress images while preserving their quality and appearance. These tips include compressing file sizes, stripping out meta data, converting image formats (like JPEG or PNG) for better compression rates, resizing images for appropriate display sizes for different web pages, and more.
Online Image Optimization With Imagify
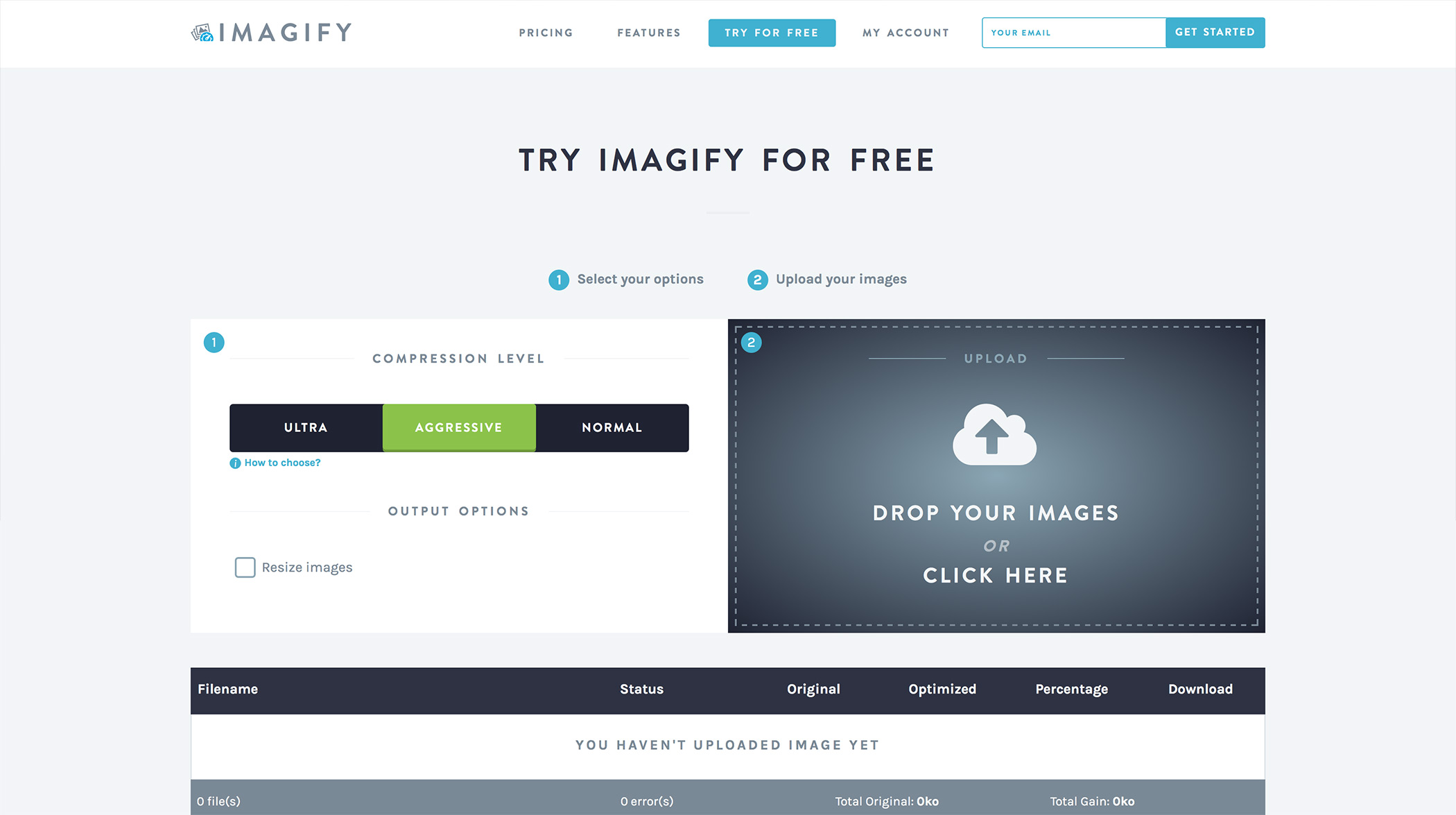
Imagify is an online image optimization tool that allows users to optimize their images quickly and easily. This tool comes in especially handy for webmasters who wish to reduce the size of images used on their websites without losing any of their original quality. With Imagify, users can upload files from their computers or paste them into the URL of a website containing the desired images.
The user then has two optimization methods to choose from:
lossy, which reduces file sizes by discarding some data and is best used with JPEG and PNG files, and
lossless, which doesn’t discard any data but may not always provide significant reductions in file size.

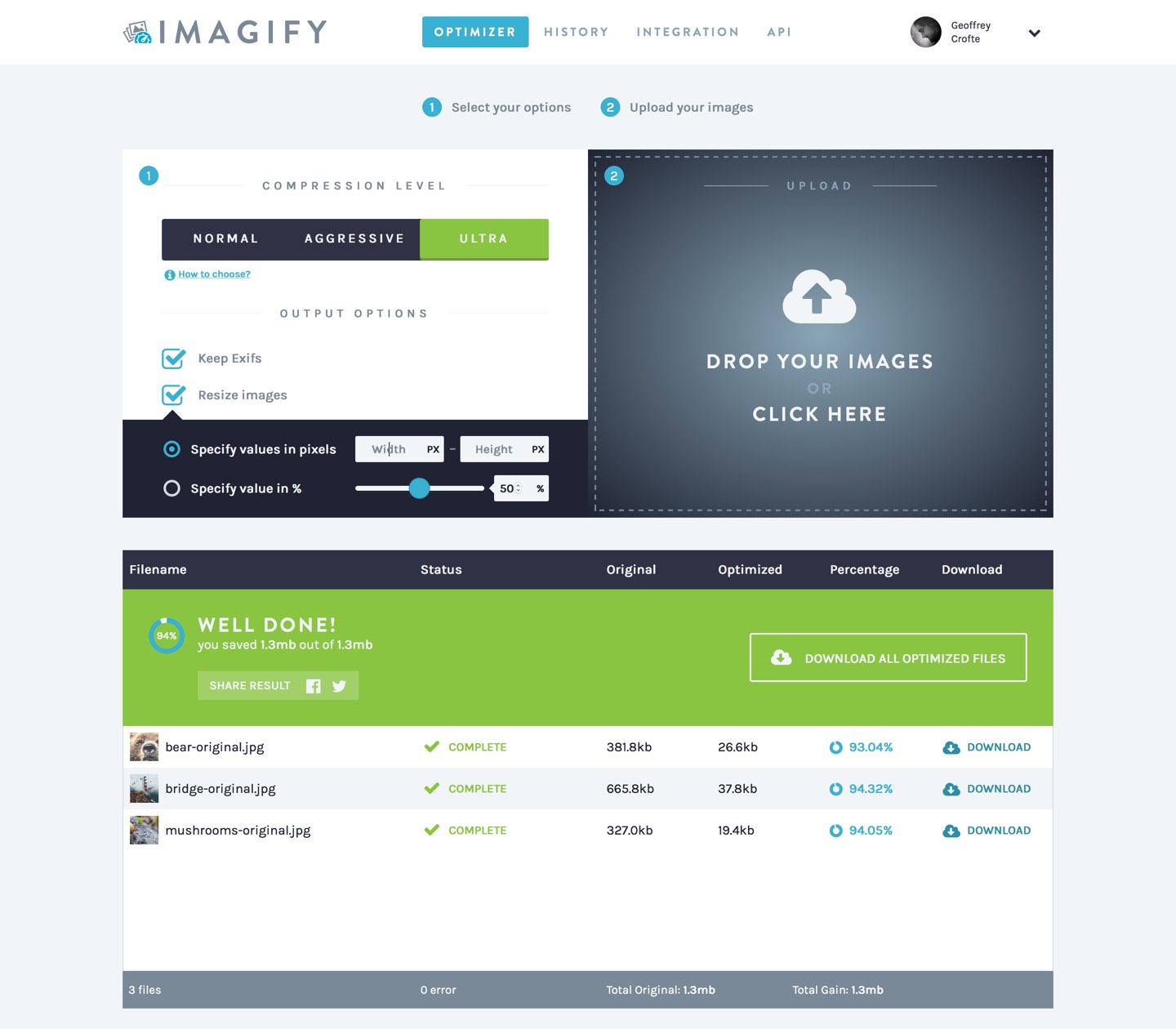
Imagify also provides users with quick access to real-time statistics such as total file sizes before and after optimization, total time saved from compression, as well as compression ratio – allowing them to estimate how much image space they will save by running the Optimization process before committing.
Optimizing images online with Imagify makes it easy for webmasters to keep their webpages loading quickly and efficiently regardless of whether you are optimizing all the content at once or just some of your content selectively. All this happens without losing any quality in your visuals, making it a great overall solution for anyone looking for a reliable and easy-to-use image optimization tool.
Having your images reach their maximum potential and load quickly on a website are crucial for any website’s success. Imagify image optimization plugin is a great WordPress solution to achieve just that. After finding the plugin in the ‘add new’ search feature, users have the ability to install and activate the plugin with ease.
Following those steps, there are only three more directions needed to be followed to get started on using Imagify for one’s blog. All of this can be done within minutes, giving users the opportunity for their site visitors to enjoy an awesome experience without them waiting endlessly for images to load.

Imagify is sure to help any website increase its speed performance score by leveraging its outstanding optimization solutions such as lossy compression and next-gen formats like WebP by providing detailed insights into where performance gains can be made and image sizes reduced without sacrificing quality.
This way, sites won’t end up losing those all important customers and potential sales due to slow loading speeds, further optimizing their content for a better user experience along the way.
Key Features of Imagify
Imagify offers a range of key features that make it a standout image optimization plugin:
Lossless Compression: Imagify uses advanced algorithms to reduce the file size of your images without compromising their quality. This ensures that your images look great while loading faster.
Image Resizing: With Imagify, you can easily resize your images to fit specific dimensions, further reducing file size and improving page loading times.
Image Conversion: Imagify can convert your images to more efficient formats, such as WebP, which offer superior compression and faster loading times.
Bulk Optimization: Imagify allows you to optimize all your images at once, making it easy to enhance your entire media library with just a few clicks.
Image Compression Results: Imagify provides detailed compression results, so you can see exactly how much file size you’ve saved and the impact on your website’s performance.
These features make Imagify a powerful tool for anyone looking to optimize their website’s images and improve overall performance.
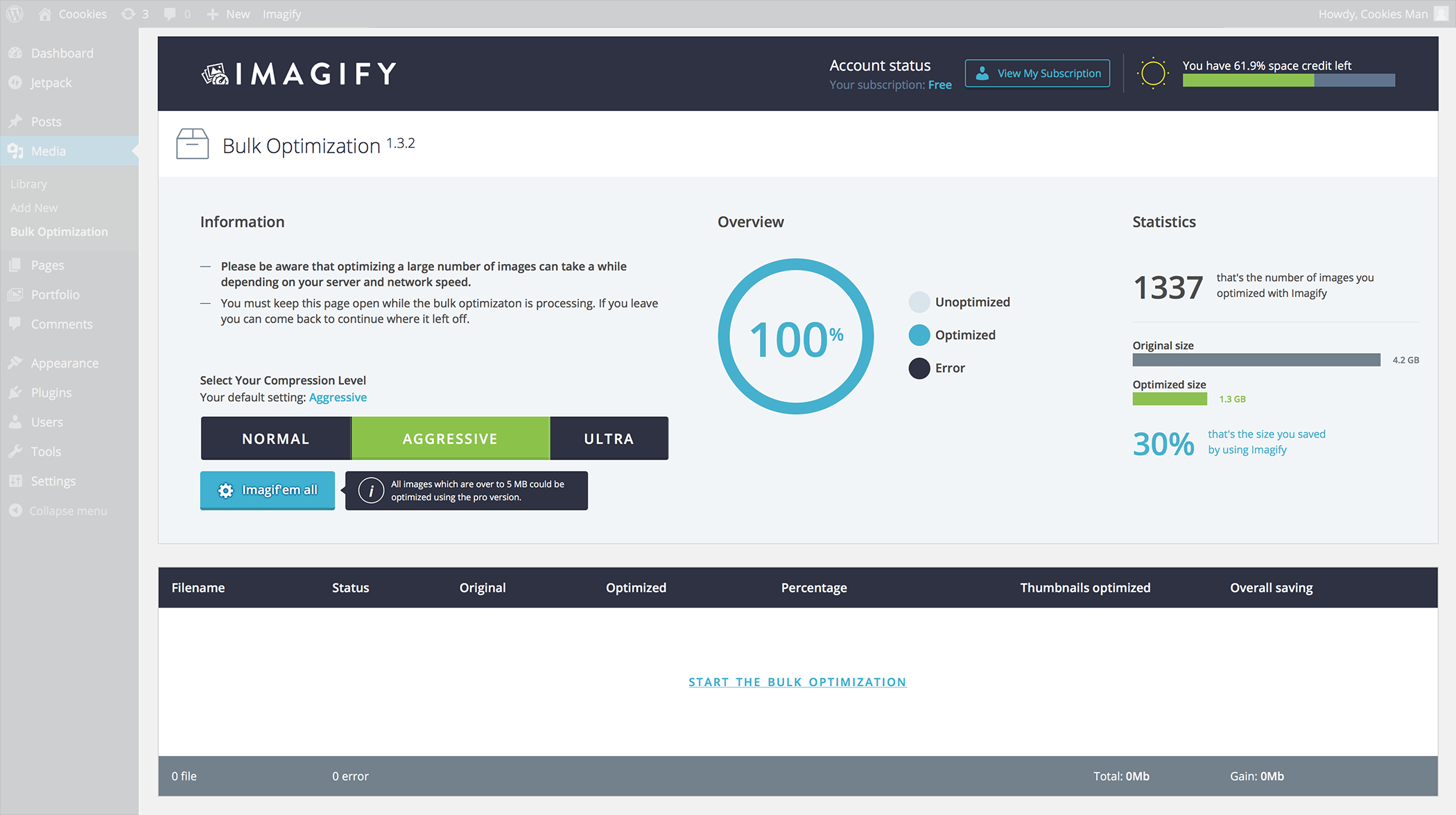
Bulk Image Compression And Optimization
Bulk image compression and optimization is an incredibly useful feature, especially if you have a lot of unoptimized images running in your WordPress plugin.
This process allows you to compress and optimize all your media files with the click of a button. You don’t even need to close the browser tab when running this optimization, as it will continue even after you leave that page.
For those using Imagify, the bulk optimization process can be activated from within the WordPress admin area. By hovering over “Media” and clicking on “Bulk Optimization,” you can launch the bulk optimizer with one click.
This process varies based on how large or small your image sizes are, and as such, it’s important to keep an eye on it while it’s running so that any changes needed can be made quickly and efficiently.
Media Library and Custom Folder
The Imagify image optimization plugin is an excellent tool for optimizing the images on your website. One of its great features is the ability to automatically detect and add your blog theme for image optimization.
When you click on the “Add The Themes to Optimization” button, the plugin handles all of the optimization for you. This means that your readers are able to quickly load web pages without waiting around for large images to finish loading.
The Media Library feature provided by Imagify makes it easy to optimize larger images while maintaining a specific maximum pixel width. This is beneficial if you need a certain size of photo or graphic, but don’t want to spend time manually resizing it after uploading it.
The media library also allows you to create custom folders and organize your photos into them. You can easily find exactly what you’re looking for as everything has been categorized accordingly in order to maximize ease-of-use.
Performance and Results
Imagify has been rigorously tested against other image optimization plugins and has consistently delivered impressive results. In one test, Imagify was able to compress a test image by 81.22% without any noticeable loss in quality.
This significant reduction in file size translates to faster page loading times and improved search engine rankings. Users have reported noticeable improvements in their website’s performance after using Imagify, making it a reliable choice for optimizing images.
Whether you’re looking to speed up your site or enhance your SEO efforts, Imagify’s performance and results speak for themselves.
Comparison with Other Plugins
Imagify stands out among other image optimization plugins, such as ShortPixel, Optimole, EWWW, and Smush, due to its ease of use, powerful compression algorithms, and comprehensive feature set.
In comparative tests, Imagify has consistently outperformed its competitors. For instance, Imagify was able to compress a test image more efficiently than ShortPixel and Optimole, resulting in smaller file sizes and faster loading times.
Additionally, Imagify’s user-friendly interface and range of features, such as bulk optimization and WebP conversion, make it a superior choice for optimizing images.
While other plugins offer similar functionalities, Imagify’s combination of efficiency, ease of use, and powerful features make it the best option for anyone looking to optimize their website’s images.
By following this plan, the new sections will seamlessly integrate into the existing article, providing valuable information while maintaining a consistent tone and style.
What is Image Optimization?
Image optimization is a process used to compress image files, so that the overall size of the file becomes smaller, while its quality isn’t affected. It helps to improve the loading speed of websites without relying on high-end hardware or expensive coding techniques.
Thus, it is an essential component of improving rankings in SEO and ensuring a better mobile browsing experience for users.
As more and more people are accessing websites through their mobile devices, reducing loading times is becoming increasingly important. Fortunately, there are some plugins available which make this easier.
Imagify is one such WordPress plugin which provides advanced features such as automatic compression and scaling according to device sizes and etc., to ensure optimum performance of your website on any device – be it smartphone or laptop.
So if you’re looking to optimize your images for improved performance and visibility, then Imagify is the perfect choice for you.
Benefits of Image Optimization
Image optimization is a crucial step in enhancing your website’s performance and user experience. By optimizing images, you can significantly reduce their file size, leading to faster page loading times. This not only improves the user experience but also boosts your search engine rankings, as Google prioritizes faster websites.
Additionally, optimized images can lead to increased conversions, as users are more likely to stay on a fast-loading site. Beyond these benefits, image optimization helps reduce the bandwidth and storage needs of your website, making it more efficient and cost-effective.
By optimizing images, you ensure that your website runs smoothly and efficiently, providing a better experience for all your visitors.
In Summary: Optimize WordPress Images with Imagify
The Imagify plugin is one of the few WordPress image optimization plugins that truly make the job easier. Instead of having to tweak individual settings on every images, Imagify takes the guesswork out of it and automates the process.
This makes optimizing your images a breeze – no more wasting time worrying about whether or not your images are compressed well enough, Imagify takes care of everything for you.
One of the most impressive features of Imagify is its ability to compress images without compromising their quality. The tool uses advanced algorithms that analyze each image to determine the optimal compression level. This ensures that your images look great while also reducing their file size, which is essential for a faster loading website.
Another great thing about Imagify is that it offers a range of compression options, from lossless to ultra, depending on your needs. This flexibility makes it easy to customize your compression settings and achieve the best balance between file size and image quality.
In addition to its impressive compression capabilities, Imagify also has a variety of useful features, such as the ability to optimize images automatically upon upload and to compress images in bulk. These features make it easy to optimize your entire image library quickly and efficiently.
Overall, I highly recommend Imagify to anyone looking for an effective way to speed up their website by reducing image file sizes. With its user-friendly interface, advanced compression algorithms, and range of useful features, Imagify is an excellent choice for anyone looking to optimize their website’s performance.

An easy to use and includes a lot of features, from re-sizing to compressing images to optimizing the images.
Frequently Asked Questions: Imagify Review
How does Imagify work?
Imagify is an online image optimization service that uses advanced algorithms and compression techniques to reduce the file size of images without significantly sacrificing visual quality. When you upload an image to Imagify, it automatically analyzes and optimizes the image to find the best balance between file size reduction and visual clarity. It employs both lossless and lossy compression methods to achieve optimal results.
Does Imagify resize images?
Yes, Imagify can resize images as part of its optimization process. When you upload an image to Imagify, you can specify the desired dimensions, and it will automatically resize the image to fit those dimensions while optimizing its file size. This feature can help reduce the dimensions of large images, making them more suitable for web usage and faster loading times.
What is the fair use policy of Imagify?
The fair use policy of Imagify refers to the terms and conditions that govern the usage of the service. In their policy, they state that they don’t charge extra costs when the service is used reasonably and normally. Refer to the Imagify terms of service.
Does Imagify convert images to WebP?
Yes, Imagify can convert images to the WebP format. WebP is an image format developed by Google that offers superior compression compared to traditional formats like JPEG and PNG. By converting images to WebP, Imagify can further reduce the file size while maintaining good image quality. However, it’s worth noting that WebP may not be supported by all web browsers and platforms, so it’s essential to consider compatibility when using this feature.
Does WebP reduce image quality?
WebP is a modern image format that utilizes advanced compression techniques to achieve smaller file sizes compared to formats like JPEG and PNG. In general, WebP compression can reduce file size while maintaining acceptable image quality. However, the extent of image quality reduction depends on the compression settings used during the conversion process. By adjusting the compression level, you can control the trade-off between file size and image quality. Higher compression levels may result in more noticeable quality loss, while lower compression levels preserve more image detail at the cost of larger file sizes.
Should I convert all my images to WebP?
Converting all your images to WebP depends on several factors. While WebP offers superior compression and smaller file sizes, it’s essential to consider the compatibility aspect. Not all web browsers and platforms fully support WebP, so you need to ensure that your target audience can properly view the converted images.
It’s recommended to perform compatibility tests and consider fallback options for unsupported browsers or devices. Additionally, you may also want to assess the specific requirements of your website or application, such as the need for transparency or animation support, as WebP has different features compared to other image formats. Ultimately, the decision to convert all your images to WebP should be based on a careful evaluation of your specific use case and the trade-offs involved.