In today’s digital landscape, having a website that loads quickly and efficiently is more important than ever. High-quality images can enhance the visual appeal of your site, but they often come with the downside of increased file sizes, which can slow down your website’s performance. That’s where image optimization plugins for WordPress come into play. These powerful tools help you automatically optimize images, ensuring that your site remains visually stunning while maintaining optimal speed and performance.
Having a visually appealing website is essential, but high-quality images often come with larger file sizes that can slow down your website. Fortunately, there are several WordPress plugins available to help you automatically optimize images without sacrificing quality.
In this blog post, we’ll discuss what image optimization is, why it matters, and introduce the top six plugins you can use to improve your website’s performance.
What is Image Optimization and Why is it Important?
Image optimization is the process of reducing the file size of images without compromising their quality. Compressing images is crucial for website performance because large image files can significantly slow down page loading times, leading to a poor user experience.
Furthermore, search engines reward faster-loading websites with higher rankings, making image optimization an important part of your overall SEO strategy.
You can use image optimization plugins to automate the process instead of manually compressing and resizing every image before uploading it. These plugins handle compression, resizing, and additional optimizations such as converting images to modern file formats like WebP or implementing lazy loading.
Many plugins also enable image compression settings, allowing users to easily reduce file sizes and improve load times.
How to Choose the Best Image Optimization Plugin
Selecting the right image optimization plugin for your WordPress site is crucial for enhancing performance and maintaining image quality.
Here are some important factors to consider when making your choice:
Image Formats Supported: Determine the types of images you need to optimize, such as JPEG, PNG, or GIF. Ensure the plugin supports these formats and offers conversion to modern formats like WebP for better compression.
Compression Techniques: Look for plugins that offer both lossless and lossy compression. Lossless compression reduces file size without affecting image quality, while lossy compression can significantly reduce size by sacrificing some quality, which might be acceptable depending on your needs. Additionally, consider plugins that can automatically compress images during uploads and optimize existing images in bulk.
Lazy Loading Support: Check if the plugin supports lazy loading, a technique that loads images only when they come into view. This can greatly improve initial page load times and enhance user experience by reducing bandwidth usage.
Compatibility and Integration: Ensure the plugin is compatible with your current WordPress version and theme. It should seamlessly integrate with your existing setup to avoid conflicts and ensure smooth functionality.
Pricing and Features: Evaluate the plugin’s pricing structure. Many plugins offer a free version with basic features, while premium upgrades provide advanced functionalities. Consider your budget and the features you need, such as automatic optimization, bulk optimization, or CDN integration.
Ease of Use and Support: A user-friendly interface and comprehensive support can make a significant difference. Check for plugins that offer intuitive dashboards and reliable customer support to assist you with any issues. Also, consider how effectively the plugin manages the image optimization process to cater to different needs and budgets.
Performance Impact: Some plugins might affect your site’s performance due to server load. Opt for plugins that optimize images efficiently without slowing down your website.
Additional Features: Consider plugins that offer extra features like automatic resizing of large images, optimization for existing images in your media library, and the ability to handle huge images efficiently.
By carefully evaluating these factors, you can choose an image optimization plugin that not only enhances your site’s performance but also aligns with your specific requirements and budget.
Top Image Optimization Plugins for WordPress
1. Imagify

Imagify offers three levels of compression (normal, aggressive, and ultra) to tailor image optimization to your specific needs. This plugin can automatically optimize newly uploaded images and also handle optimization for existing images in your media library. Imagify supports WebP conversion, includes lazy loading, and is compatible with WordPress 4.0 and later. Imagify is excellent for optimizing images.
Key Features:
Compression Levels: Imagify provides three levels of compression—normal, aggressive, and ultra—allowing you to choose the best balance between image quality and file size.
Automatic Optimization: It automatically optimizes newly uploaded images and can also optimize existing images in your WordPress media library.
WebP Conversion: Supports conversion to WebP format, which is a modern image format that provides superior compression.
Lazy Loading: Imagify includes lazy loading to enhance website performance by deferring off-screen images.
Compatibility: Compatible with WordPress 4.0 and later, supporting most popular themes.
Pricing: A free version is available, with premium plans starting at $4.99/month.
2. EWWW Image Optimizer

EWWW Image Optimizer is known for its unlimited image optimizations, without any file size limits. It supports lossless compression, lazy loading, and is compatible with WordPress 4.6 and later versions. A free version is available, with premium upgrades starting at $7 per month for advanced tools and support. EWWW is a highly effective image compression plugin.
Key Features:
Unlimited Optimizations: EWWW Image Optimizer offers unlimited image optimizations, allowing you to compress as many images as needed without any file size limits.
Lossless Compression: The plugin supports lossless compression, ensuring high-quality images with reduced file sizes.
Lazy Loading: EWWW includes lazy loading to improve website performance by loading images only when they are needed.
Compatibility: It is compatible with WordPress 4.6 and later, and integrates well with most popular themes.
Pricing: A free version is available, with premium upgrades starting at $7/month for enhanced functionality.
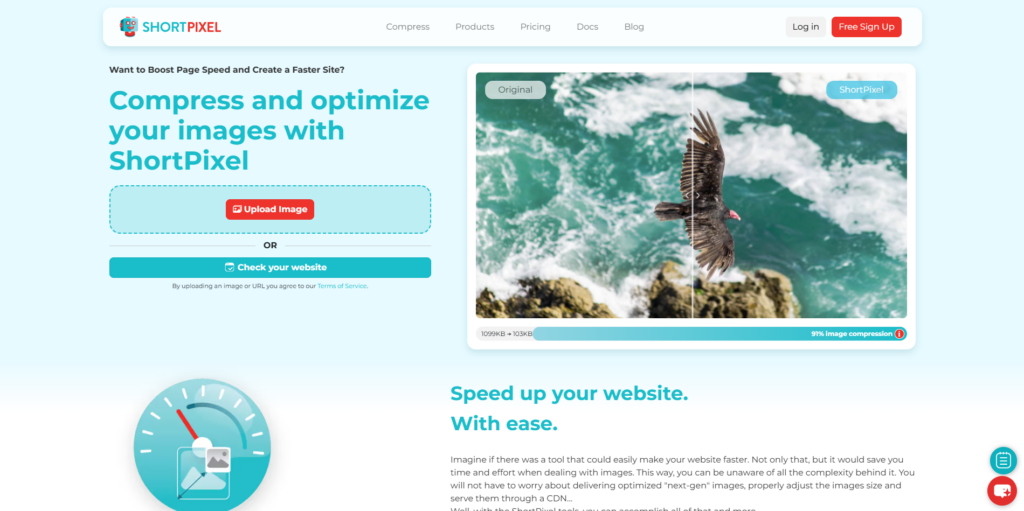
3. ShortPixel Image Optimizer

ShortPixel Image Optimizer automatically optimizes images in the background, requiring no manual intervention. It offers lossless compression and supports lazy loading for improved performance. ShortPixel is compatible with WordPress 5.0 and later, as well as most popular themes. You can start with a free version. ShortPixel is one of the best WordPress image optimizer plugins.
Key Features:
Automatic Background Optimization: ShortPixel Image Optimizer automatically optimizes images in the background, eliminating the need for manual intervention. This ensures that all your images are optimized without any extra effort.
Lossless Compression: The plugin offers lossless compression to reduce file size without compromising image quality, maintaining the visual integrity of your website’s images.
Lazy Loading Support: ShortPixel supports lazy loading, which delays the loading of images until they are in the user’s viewport, enhancing page load speed.
Compatibility: It is compatible with WordPress 5.0 and later, and works seamlessly with most popular themes.
Pricing: A free version is available, with premium upgrades starting at $4.99/month for additional features and optimizations.
4. Smush Image Optimization

Smush is a popular plugin providing lossless compression to maintain image quality while reducing file size. It includes lazy loading and offers automatic image resizing, helping to further enhance page load speed. Smush’s bulk optimization feature can compress multiple images at once. Additionally, Smush can serve images quickly through its optimization features.
Key Features:
Lossless Compression: Smush offers lossless compression, helping to maintain image quality while reducing file size.
Lazy Loading and Resizing: Supports lazy loading and automatic image resizing to improve page load times and performance.
Bulk Optimization: Provides a bulk optimization feature to compress multiple images simultaneously, saving time and effort.
Compatibility: Compatible with WordPress 5.0 and later, and integrates with most popular themes.
Pricing: A free version is available, with premium upgrades starting at $6/month.
5. Optimole

Optimole optimizes images in real-time, delivering them in the most suitable format for each user’s device. It features a cloud-based image CDN, which ensures rapid image delivery without straining your hosting resources. With support for lazy loading and WebP conversion, Optimole seamlessly integrates with WordPress 4.4 and later. Additionally, Optimole streamlines the image optimization process.
Key Features:
Real-Time Optimization: Optimole automatically optimizes images in real-time, serving them in the right image format based on the user device for optimal performance.
Cloud-Based Image CDN: Offers a cloud-based image CDN, ensuring fast delivery of optimized images worldwide.
Lazy Loading and WebP Conversion: Supports lazy loading and WebP
6. Image Optimizer by Elementor

Image Optimizer by Elementor is a powerful tool designed to seamlessly integrate with the Elementor page builder. It offers an efficient way to optimize images directly within your design workflow.
It provides automatic image compression and resizing, ensuring your website’s visually appealing while maintaining optimal performance. The plugin supports various image formats, including JPEG, PNG, and WebP, and includes lazy loading to enhance page speed. Image Optimizer by Elementor can compress images efficiently.
Key Features:
Seamless Integration with Elementor: The Image Optimizer by Elementor works directly within the Elementor interface, allowing you to optimize images as you design your pages.
Automatic Compression and Resizing: Automatically compresses and resizes images to reduce file sizes without sacrificing quality, helping to improve load times.
Support for Multiple Image Formats: Compatible with popular image formats such as JPEG, PNG, and WebP, providing flexibility in how you manage your media.
Lazy Loading: Implements lazy loading to defer off-screen images, boosting page speed and user experience.
User-Friendly Interface: Offers an intuitive interface that makes image optimization a straightforward process, even for beginners.
Pricing: Available as a part of the Elementor Pro subscription, offering additional premium features and support.
Advanced Features to Consider
Image Resizing: Some plugins offer automatic image resizing, which can help reduce file size by adjusting images to the optimal dimensions for your site. This feature is particularly useful for maintaining a consistent look across different devices and screen sizes.
Image Compression Algorithms: Advanced compression algorithms, such as those supporting WebP, can significantly reduce file sizes while maintaining high image quality. Choosing an effective image compression plugin, like EWWW Optimizer, reSmush.it, or ShortPixel, is crucial for automating this process, enhancing website speed, and improving SEO rankings.
Bulk Optimization: Plugins with bulk optimization capabilities allow you to optimize multiple images at once, saving time and effort. This feature is especially beneficial for sites with large media libraries that need regular updates.
Image Optimization for Existing Images: Some plugins provide the ability to optimize existing images in your media library, ensuring that all your images, not just newly uploaded ones, are optimized for performance.
Testing and Comparison Methodology
To determine the best WordPress image compression plugins, we conducted a thorough testing and comparison of the top plugins in the market. Our methodology involved evaluating each plugin based on several key factors, ensuring a comprehensive assessment of their capabilities and performance.
Conclusion
These top image optimization plugins offer a variety of features tailored to different needs, ensuring that your website remains fast and visually appealing. Optimizing images is crucial for better website performance as images significantly contribute to page size and loading times. Whether you’re looking for automatic optimization, lossless compression, or support for the latest image formats, there’s a plugin to suit your requirements.
When choosing the best plugin for your site, consider factors such as the levels of compression available, the range of image formats supported, and the inclusion of additional features like lazy loading and WebP conversion. These elements can significantly enhance your site’s performance and user experience.
Testing multiple plugins is a prudent approach to identify the one that best meets your website’s performance goals. This allows you to evaluate how each plugin handles compression, resizing, and other optimizations in real-world scenarios.
Frequently Asked Questions (FAQ)
1. What is an image optimization plugin?
An image optimization plugin is a tool designed for WordPress sites to automatically optimize images, reducing their file size without sacrificing quality. These plugins handle tasks like compression, resizing, and converting images to modern formats, improving website performance and speed.
2. Why should I use an image optimization plugin on my WordPress site?
Using an image optimization plugin helps enhance your site’s loading speed by reducing the file size of images, which can significantly improve user experience and SEO rankings. Optimized images also consume less bandwidth, leading to faster load times and better search engine visibility.
3. Are there free image optimization plugins available?
Yes, many image optimization plugins offer free versions with basic features. However, premium versions are available for those seeking advanced functionalities like bulk optimization, CDN integration, and support for various image formats.
4. Can image optimization plugins handle all image formats?
Most image optimization plugins can handle popular formats like JPEG, PNG, and GIF. Some also offer conversion to modern formats like WebP, which provides better compression. It’s important to check the plugin’s specifications to ensure it supports the formats you use.
5. Will image optimization affect the quality of my images?
Most plugins offer lossless compression, which reduces file size without affecting image quality. Some also provide lossy compression options that further reduce size by sacrificing some quality, which might be acceptable depending on your needs.
6. How do I choose the best image optimization plugin for my site?
Consider factors like supported image formats, compression techniques, ease of use, pricing, and additional features like lazy loading and automatic resizing. Testing multiple plugins can help you find the one that best fits your website’s performance goals.
7. Can I optimize existing images in my media library?
Yes, many plugins offer features to optimize existing images in your WordPress media library, ensuring all your images are optimized for performance, not just newly uploaded ones.