In today’s digital environment, images are key to capturing attention and conveying messages quickly. However, large and unoptimized images can negatively impact website performance and user experience. That’s where image optimization plugins come into play. By reducing file sizes while retaining visual quality, these tools can significantly boost your site’s loading speed and efficiency.
Both tools offer automated image optimization, which simplifies the process for users by compressing images upon upload.
In this comparison review, we’ll delve into the key features, advantages, and performance of Imagify and Converter for Media, helping you determine which image optimization plugin best suits your WordPress site needs.
What is Image Optimization?
Definition of Image Optimization
Image optimization is the process of reducing the file size of images while maintaining their quality. This involves utilizing various techniques to compress images and reduce their file size. Optimizing your images can significantly improve website performance and user experience.
Importance of Image Optimization for Website Performance
Reducing image file size enhances website speed and overall performance. When your site loads faster, you’ll likely see an improvement in user experience and, in turn, better search engine rankings. In short, image optimization is a foundational step toward a high-performing website. Image optimization plugins can also bulk compress existing images on a website, enhancing site performance.
How Image Optimization Improves Website Speed and Performance
Image optimization is a crucial step in improving website speed and performance. When images are not optimized, they can significantly slow down a website’s loading time, leading to a poor user experience and negatively impacting search engine rankings. By compressing images and reducing their file size, image optimization plugins can help improve website speed and performance in several ways:
Reduced File Size: Compressed images take up less space on a website, resulting in faster page loading times. This is particularly important for mobile users who may have slower internet connections.
Improved Page Load Times: With smaller image file sizes, pages load faster, enhancing the overall user experience. Faster load times can lead to increased user engagement and lower bounce rates.
Enhanced User Experience: A website that loads quickly provides a better user experience, encouraging visitors to stay longer and interact more with your content.
Improved Search Engine Rankings: Search engines like Google consider page loading times when ranking websites. By optimizing images, you can improve your site’s speed and, consequently, its search engine rankings.
In summary, optimizing images is a foundational step towards creating a high-performing website that delights users and ranks well in search engines.
Benefits of Image Optimization
Impact on Search Engine Rankings
By lowering image file sizes, websites can achieve faster page load times, contributing to higher positions in search results. Google, for example, places importance on speed and user experience, so effective image optimization is crucial.
Cost Savings from Reduced Bandwidth Usage
Optimizing images can also help reduce bandwidth costs. By decreasing the amount of data transferred each time a user visits your site, you can realize significant savings, especially on high-traffic websites.
Image Compression and File Size
Importance of Reducing File Size for Faster Page Loads
Large, uncompressed images are a prime culprit of slow page loading times. Compressing and resizing images will speed up your site’s performance, providing a better overall experience for your users. Testing often involves using a PNG image to measure the effectiveness of compression and optimization features offered by different plugins.
Brief Overview of Image Compression Algorithms
Image compression typically involves either lossless or lossy compression. Lossless compression retains all image data without sacrificing quality, while lossy compression removes some data, achieving smaller sizes but potentially affecting quality if set too aggressively. Converting PNG images to WebP format can significantly improve website performance and loading speed.
Imagify Overview
Features and Pricing of Imagify
Imagify is a well-known WordPress plugin that offers:
Image compression with multiple levels
Automated image resizing
Integration with popular page builders and WordPress solutions
Support for WebP format
Imagify is one of the popular image optimization plugins known for its comprehensive features and ease of use.
It has a free plan with monthly limits and also provides tiered paid plans with higher allowances.
Ease of Use and Performance
Imagify integrates directly into your WordPress dashboard, making it easy to optimize images as you upload them. Performance-wise, it’s swift and does an excellent job balancing file size reduction with quality.
Converter for Media Overview
Converter for Media is another popular WordPress plugin designed to convert and optimize images. Like Imagify, it offers image compression, resizing, and caching features. It supports multiple file formats, including WebP. Like ShortPixel Image Optimizer, Converter for Media is a well-regarded plugin known for its effective image compression and optimization features.
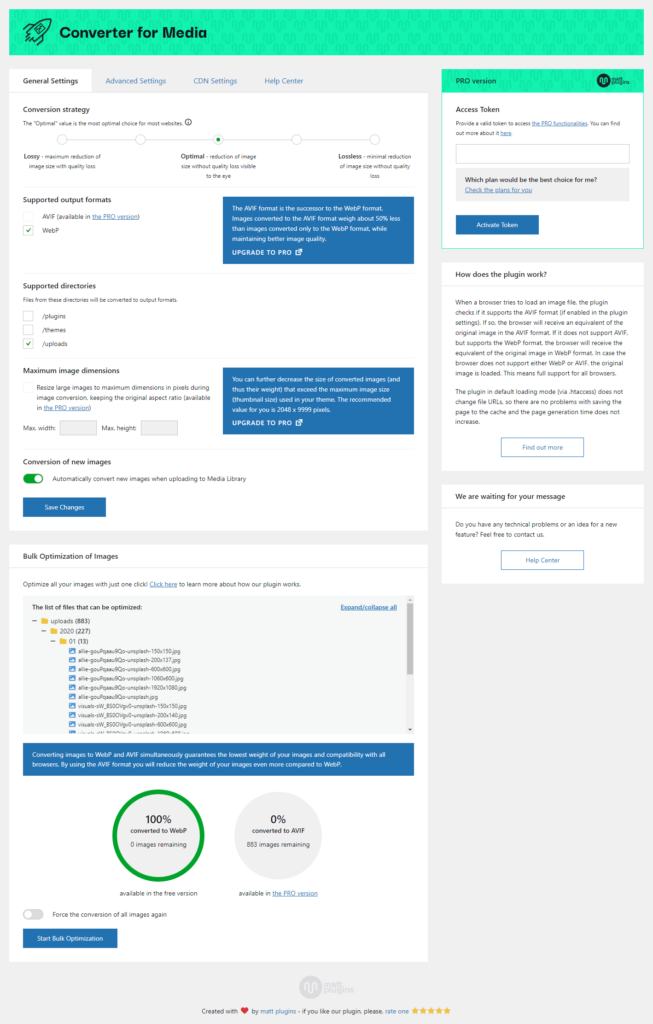
Features and Pricing of Converter for Media
Converter for Media is a popular image optimization plugin for WordPress that offers a range of features to help users optimize their images. Some of the key features of Converter for Media include:
Automatic Image Compression: Converter for Media can automatically compress images as they are uploaded to a WordPress site, ensuring that all new images are optimized without any extra effort.
Support for Multiple Image Formats: This plugin supports a variety of image formats, including JPEG, PNG, and WebP, making it versatile for different types of images.
Customizable Compression Settings: Users can customize the compression settings to balance image quality and file size, allowing for fine-tuning based on specific needs.
Bulk Image Optimization: Converter for Media allows users to optimize multiple images at once, making it a time-saving solution for large websites with extensive image libraries.
The pricing for Converter for Media varies depending on the plan chosen. The plugin offers a free plan with basic features, as well as several paid plans that provide additional features and support. These paid plans are ideal for websites with higher image optimization needs, offering more flexibility and advanced options.

Comparison of Imagify and Converter for Media
Key Features and Pricing Comparison
Both plugins provide:
Image compression
Automatic resizing
WebP support
Caching
Both plugins are designed for WordPress image optimization, offering features like automatic resizing and WebP support.
They each have free tiers with paid plans for higher usage needs. The main difference often comes down to user preference and specific performance results.
Ease of Use and Performance Comparison
Both Imagify and Converter for Media offer user-friendly setups. Once installed and configured, they work mostly in the background. Selecting the right WordPress image optimization plugin is crucial for achieving the best balance of performance and ease of use. Overall performance is similar; both produce significant savings in file size without drastically reducing image quality.
Image Compression Results Comparison
In most tests, the compression results are quite similar. One plugin might outperform the other by a small margin, but both generally excel at reducing file sizes while preserving good quality. Comparing various WordPress image optimization plugins can help determine which one offers the best compression results for your specific needs. It’s worth testing on your site to see which meets your specific needs.
Best WordPress Image Optimizer
Criteria for Evaluating the Best WordPress Image Optimizer
When choosing an image optimization plugin, look for:
Effective compression
User-friendly interface
Multiple image format support
Flexible pricing
Reliable performance
Comparison of Top WordPress Image Optimizers, Including EWWW Image Optimizer
Other notable contenders include:
EWWW Image Optimizer: Comprehensive set of features, known for bulk optimization.
ShortPixel: Well-regarded for versatile compression modes.
Optimole: A cloud-based solution with real-time optimization.
Recommendation for the Best WordPress Image Optimizer
Imagify, Converter for Media, and EWWW Image Optimizer are all excellent choices. Evaluating various WordPress image optimizer plugins can help users find the best option for their specific needs. Imagify often stands out for its user-friendly interface, fast compression times, and comprehensive feature set.
Image Format and WebP
What is WebP and Its Benefits?
WebP is a modern image format from Google that provides superior compression compared to JPEG or PNG. Using WebP images often leads to faster loading times without sacrificing quality.
How to Use WebP Images on WordPress
To utilize WebP, you’ll need a plugin that supports automatic WebP conversion (like Imagify or Converter for Media). When enabled, they will convert your standard image files into WebP formats, often resulting in noticeable performance gains. Using WordPress plugins that support WebP conversion can help improve website performance by optimizing image formats.
Compressing Images Without Losing Quality
Tips for Compressing Images Without Sacrificing Quality
Use a reliable plugin (Imagify or Converter for Media).
Experiment with different compression levels.
Consider using a CDN for faster content delivery.
How to Compress JPEG Images Effectively
Compressing JPEG images effectively requires a balance between image quality and file size. Here are some tips for compressing JPEG images:
Use a High-Quality Image Compression Plugin: Plugins like Imagify and ShortPixel offer high-quality image compression that can reduce file sizes without compromising image quality. These plugins use advanced algorithms to ensure that images remain visually appealing even after compression.
Adjust the Compression Settings: Most image compression plugins allow users to adjust the compression settings to balance image quality and file size. Experiment with different settings to find the optimal balance for your needs.
Use the Right Image Format: JPEG is a good format for photographic images, but it may not be the best format for images with text or graphics. Consider using PNG or WebP for these types of images to achieve better results.
Optimize Images in Bulk: Optimizing multiple images at once can save time and effort. Many image optimization plugins offer bulk optimization features, allowing you to compress large numbers of images quickly and efficiently.
By following these tips, you can effectively compress JPEG images, improving your website’s performance without sacrificing image quality.
Testing and Comparing Image Optimization Plugins
Methodology for Testing Image Optimization Plugins
When evaluating plugins:
Measure the degree of compression and quality output.
Check how easy the plugin is to install and configure.
Monitor the impact on site performance.
Comparison of Test Results for Different Plugins
Real-world tests often show minimal differences among the leading tools. Most can achieve excellent results, so it’s best to experiment with each plugin to see which one suits your workflow and preferences.
Choosing the Right Image Optimization Plugin
Factors to Consider
Feature set: Does it offer WebP conversion, bulk optimization, etc.?
Pricing: Does the plan fit your budget and image volume?
Speed and performance: Is it optimized well for your hosting environment?
How to Choose the Best Plugin for Your Needs
Weigh your website’s unique requirements and test different plugins to ensure you’re getting the best balance of performance, ease of use, and cost.
Conclusion
Summary of Key Points
Image optimization is crucial for speeding up your website and improving SEO.
Imagify and Converter for Media are both solid options for WordPress users, offering similar features and pricing.
Both support WebP and provide reliable compression.
Ultimately, the choice may come down to personal preference and specific site needs.
Final Recommendation for the Best Image Optimization Tool
Based on our research and testing, we recommend Imagify as the best image optimization tool for WordPress. Imagify offers high-quality image compression, customizable compression settings, and support for multiple image formats. It also provides a range of features, including automatic image compression, bulk image optimization, and support for WebP images.
Imagify stands out for its user-friendly interface, fast compression times, and comprehensive feature set. Whether you’re a beginner or an experienced user, Imagify makes it easy to optimize your images and improve your website’s performance. For these reasons, we believe Imagify is the best choice for WordPress users looking to optimize their images effectively.
Frequently Asked Questions
Which plugin offers better compression, Imagify or Converter for Media?
Their results are generally similar. Test both to see which aligns with your preferences.
Do I need a paid plan?
If your site hosts a large number of images, a paid plan may be worth it for the higher quotas and additional features.
Will using WebP break older browsers?
Most optimization plugins provide fallback formats for browsers that don’t support WebP. Thus, your images still load in older browsers.
Can I combine image optimization with a CDN?
Yes, combining a CDN can further improve site speed. Many CDNs also provide built-in image optimization features.